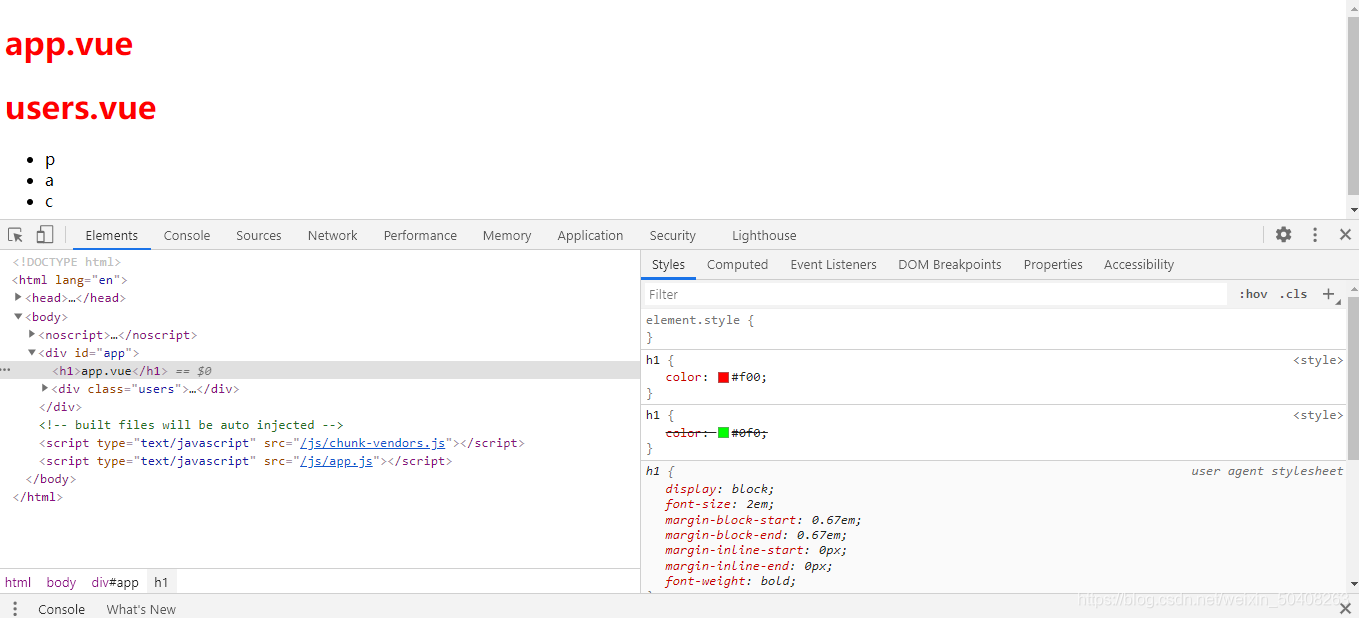
这样写并不会改变行的背景颜色 经过翻阅资料,别人也遇到过这样的问题,是因为adjust不能写在scoped当中,而应写在全局样式中 改成这样后样式生效,但要注意,这样可能会影响到其他组件中class为adjust的样式;于是我查了一下,是因为我在vue组件里面将设置成了局部样式,局部样式只在当前组件生效,对引入的其他组件是无法起作用的然后我试了一下,把 scoped 去掉就行了或者在组件里面写多一份全局样式 但是如果不在style里面写;你在那个style里边儿加入一个scooped scooped这个限定一下,然后再写就有用了。
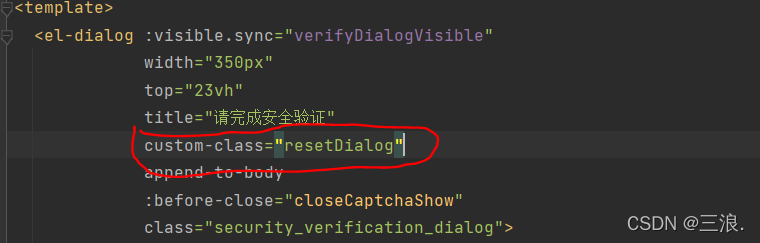
那么最终B界面name_box的样式为,字号18px背景颜色为蓝色但是我们明明只是想设置背景颜色为蓝色,不要设置字号A和B类选择器名字不要一样以B界面为例;elementuivue项目中,在当前vue文件中使用style scoped包裹的样式中重置input框的样式无法生效 方式在本页面重新定义style样式且不需要写scoped即可生效 注意为了不影响其他位置的元素样式,需要定义一个特定的class类名便于区;三写在公共样式中的deep,在mainjs中引入和在vue文件中scoped内使用deep有什么区别 1公共样式中使用deep,mainjs中引入,无任何解析,直接输出deep,也就是chrome自身去解析deep,chrome的deep是对。

接着,我用比较笨的方法有好的方法请告知,就是打开f12检查究竟要覆盖哪些样式,然后写在没有加scoped的style里即可其实一些好的第三方UI库都有提供自定义样式的方法的,这样实现起来才是最便捷的;发现自己在scoped样式里面自己反复修改样式,就是不起作用*** 例如用个elinput组件,size=quotlargequot,可是里面的字体还是小的可怜 ,都快绝望之际,不得已用chrome的调试看下样式到底怎么回事,原来是input的font;答案如下原因是通过测试,这是因为vue文件中的style标签添加了scoped的原因,而scoped的作用是为了保证这些css样式只会对当前vue文件组件生效,但是由于其他vue文件组件中也有可能会出现相同的class名相同的css样式,于是vu;下列引入方式,会导致引入的css全局作用域化 解决方案如下;那是因为使用scoped的时候编译全局引用的会覆盖写的css不过,在我们项目中有不能把scoped删除,我们还可以不使用全局的引用的css,在使用elementui的组件或者页面单独调用这样就可以解决样式难以改变的问题。

我发现,在样式中设置类adjust之后不会起作用 这样写并不会改变行的背景颜色 经过翻阅资料,别人也遇到过这样的问题,是因为adjust不能写在scoped当中,而应写在全局样式中 改成这样后样式生效,但要注意,这样可能会影响到。
在使用 vue 的开发中,我们有时会引用外部组件,包括 UI 组件ElementUIiview当 标签有 scoped 属性时,它的 CSS 只作用于当前组件中的元素但是在父组件中添加 scoped 之后,父组件的样式将不会渗透到子组件中。
在单页面上加啊,单页面也能加scoped样式;当 标签有 scoped 属性时,它的 CSS 只作用于当前组件中的元素但是在父组件中添加 scoped 之后,父组件的样式将不会渗透到子组件中,所以在父组件中书写子组件的样式是无效果的一去掉 scoped在父组件的 中去掉;用scoped请不要直接用标签,建议用class或者id不然会影响渲染速度 请采纳。