vue项目token的实现设置 1vue项目里token的实现步骤 1用户登录时,前端调用后台提供的登录接口 2后台验证用户名和密码,验证通过后给前端返回token 3前端解析token后,将token存储在localStorage2代码实现;后端主要是使用拦截器来进行请求的拦截和校验 解释一下思路这里的话,针对需要拦截的路径和需要放行的路径进行配置就行 关于redisTemple的引入这里就不再赘述 到这里为止,前后端的token就都做完了,后面就再讲讲前。
原理 1表单打开时向后端申请一个token2表单提交时将token一并提交 3controller处理请求时检查token,如果token存在则删除这个token并判定请求合法注意redis要用删除操作来判断token,删除成功代表token校验通过,如果用;1第一次登录的时候,前端调后端的登陆接口,发送用户名和密码 2后端收到请求,验证用户名和密码,验证成功,就给前端返回一个token 3前端拿到token,将token存储到localStorage和vuex中,并跳转路由页面 4前端每次跳转。

前端设置cookie
1、用户登录后,生成一个session_id,即token,可以存在redis里然后前端或客户端保存起来,存cookie或者LS都行,然后所有的请求作为基类参数带上也有通过cookie带的,然后server端再取到后,验证你是不是你解决方案5使用。

2、token 的有效时间是配置在 option 里 例子二我们也可以在 payload 里配置有效时间 jsonwebtoken 除了生成 token 外,还提供了解析验证 token 的方法, jwtverifytoken, secretOrPublicKey, options, callback。
3、项目中使用vue搭建前端页面,并通过axios请求后台api接口,完成数据交互如果验证口令token写在在每次的接口中,也是个不小的体力活,而且也不灵活这里分享使用vue自带拦截器,给每次请求的头部添加token,而且兼容了IE9impor。
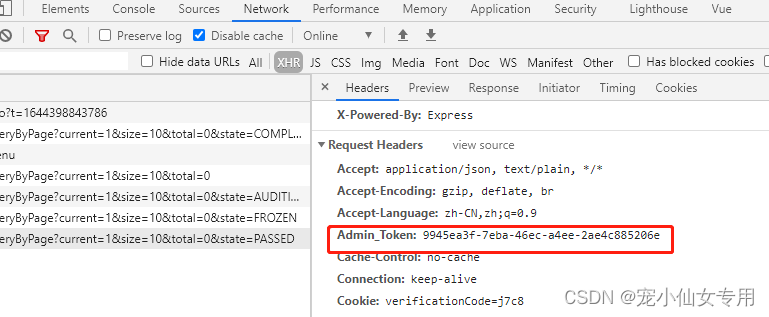
4、登陆获取token保存在本地,在请求头添加参数 登陆ajax #160 #160 #160 #160 url #39。
前端设置header头
token过期后,需要前端携带旧的token去请求后端接口置换新的token 当token过期,一个页面异步同时发出多个请求时,多接口都携带旧token去请求,不同时间返回401错误,挨个都去置换token造成被多次刷新异常使用asyncawait函数把。